Tipografía web, más que elegir fuente
La tipografía es importante para tu web, para hacerte entender y ser memorable. No sólo se trata de elegir una fuente de Google Fonts, se trata de hacer que funcione y en este post te doy algunos consejos.
En un post anterior hablé de que aspectos debemos considerar a la hora de elegir una tipografía u otra en nuestra web. Ahora vamos a hablar de que aspectos debemos tener en cuenta a la hora de usar esa tipografía elegida en nuestra web y nuestro diseño.
La tipografía para web ha recorrido un largo camino desde que Tim Berners-Lee activó el interruptor en 1991. En los días de IE 1.0, la buena tipografía web era algo así como un oxímoron. Hoy las cosas son diferentes. No solo tenemos navegadores que admiten imágenes y diseño, sino que tenemos la oportunidad de hacer que nuestras páginas web cobren vida a través de una gran tipografía.
Primero, vale la pena señalar que el uso de tipografía no se trata solo de elegir una fuente, o incluso distinguir un tipo de letra de otro. En experimentos recientes, unos monos entrenados pudieron identificar correctamente Helvética el 90% de las veces.
Hoy vamos a hablar de tipografía web en términos de una receta de cuatro ingredientes fundamentales. Si alguna vez has intentado cocinar un bizcochón, sabrás lo importante que es la receta. Sigue esta receta y tu tipografía se levantará como… basta de metáforas culinarias, vamos a cocinar:
Contraste
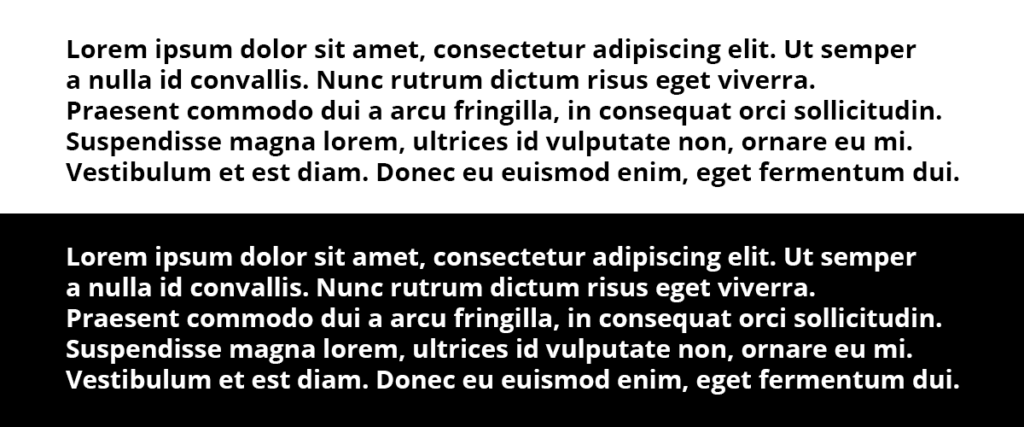
El texto rosa pálido sobre un fondo azul pálido puede combinar con su camiseta, pero simplemente no se lee bien. El texto existe para ser leído; asegúrate de que contrasta lo suficiente con el fondo para lograrlo. Si alguna vez no está seguro acerca del contraste, haz una captura de pantalla, abre tu software de edición de imágenes y pon la imagen a escala de grises. Pronto verás si tienes suficiente contraste. Robert Bringhurst, un tipógrafo consumado escribe “la tipografía existe para honrar el contenido”. ¿Estamos respetando el contenido si diseñamos nuestras páginas de tal manera que el texto, el contenido, sea difícil de leer?
Personalmente, no me gusta leer largos tramos de texto en negativo (es decir, texto claro sobre un fondo oscuro); ¿Con qué frecuencia vemos libros o publicidad realizados así? Quizás es apropiado para tramos más cortos de texto en pantalla, pero me resulta muy agotador leer durante un período de tiempo prolongado. Ahora que todos tenemos el modo noche en nuestros móviles ¿no resulta difícil leer y/o escribir así?
Tamaño
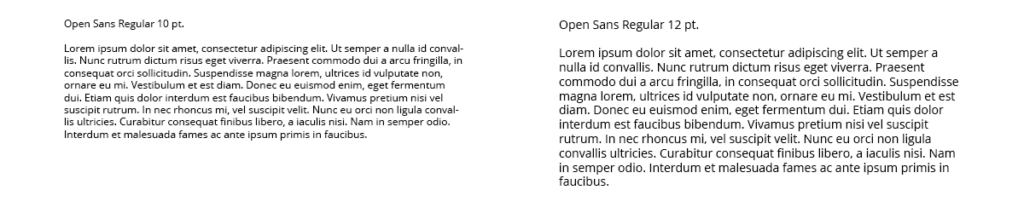
A veces vemos diseños web con tipografías extraordinariamente pequeñas. Incluso clientes me han comentado cosas parecidas a “No, no, ponlas mas pequeñas” (con tipografía si, con su logo no). Otros diseñadores si apuestan con tamaños comedidos y al preguntarles hay variedad de respuestas. Incluso he escuchado texto de cuerpo pequeño defendido con “coincide con mi diseño minimalista” o algo similar. A menos que SuperMan sea tu lector la letra pequeña no mola.
No configure el texto del cuerpo por debajo de 10 o 12 píxeles y, si es posible, hágalo más grande. Recuerda, lo que es legible en su monitor de plasma de alta definición de 65 pulgadas, puede no serlo en una MacBook de 15 pulgadas o tu Samsung de 6. Si tienes dudas, hazlo más grande.
Jerarquía
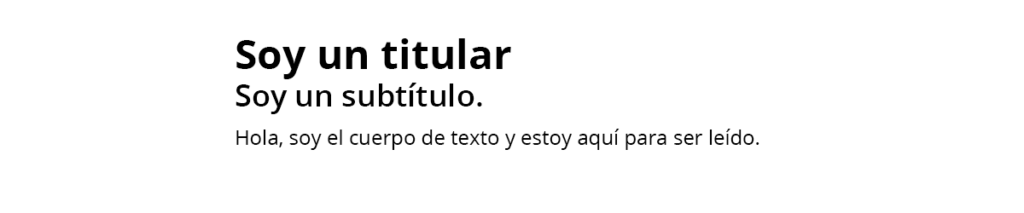
Variar el tamaño de la letra es una de las mejores formas de diferenciar el contenido. Los colores y los recuadros bonitos pueden ayudar, pero los diferentes tamaños de letra, usados de manera coherente a lo largo de sus páginas, señalarán alto y claro a sus lectores la importancia relativa de los elementos de sus páginas. También significa que si tus lectores tienen prisa, pueden seleccionar rápidamente las partes importantes, y eso podría significar que se queden más tiempo y sigan leyendo.
La jerarquía también se puede lograr de otras maneras. Acabamos de mencionar el uso de diferentes tamaños de letra para lograrlo, pero también podemos usar diferentes estilos; por ejemplo, en mayúsculas o en cursiva para los subtítulos. Las serif y sans serif también se pueden mezclar con buenos resultados.
Espacio
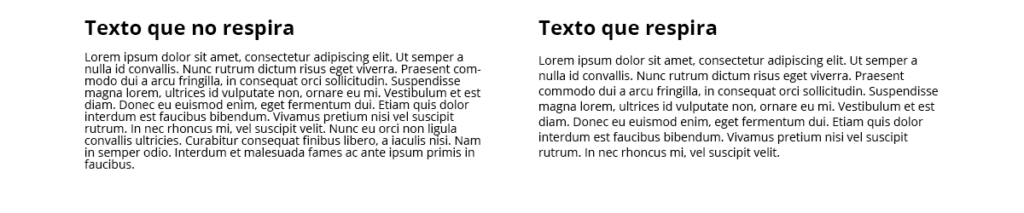
Deja que tu tipografía respire. No tengas miedo de dejar espacios en blanco en sus páginas. Este espacio negativo o en blanco ayudará a centrar la atención en el texto. Los buenos diseñadores de tipografías ponen mucho esfuerzo en el micro espacio en blanco que se encuentra dentro del tipo. Pasan innumerables horas tratando de lograr un equilibrio entre el negro del tipo y el espacio negativo o blanco que envuelve. Del mismo modo, debemos tomarnos un tiempo para considerar el macro espacio en blanco, los “vacíos” que dan forma a nuestros bloques de texto.
Recuerda, esto no son reglas, son consejos. Prueba, experimenta (yo lo hago constantemente) y verifica que funciona para tu audiencia, para tu diseño. Así la tipografía de tus diseños servirá para algo más que para dar dolor de cabeza